目前在做一款电商 APP,在商品详情页中,使用 webview 呈现 H5 内容来展现商品的图文详情。测试反馈说 H5 内容呈现样式发生异常,经研究是手机尺寸与PC尺寸存在差异,CSS 无法完全适配导致的。
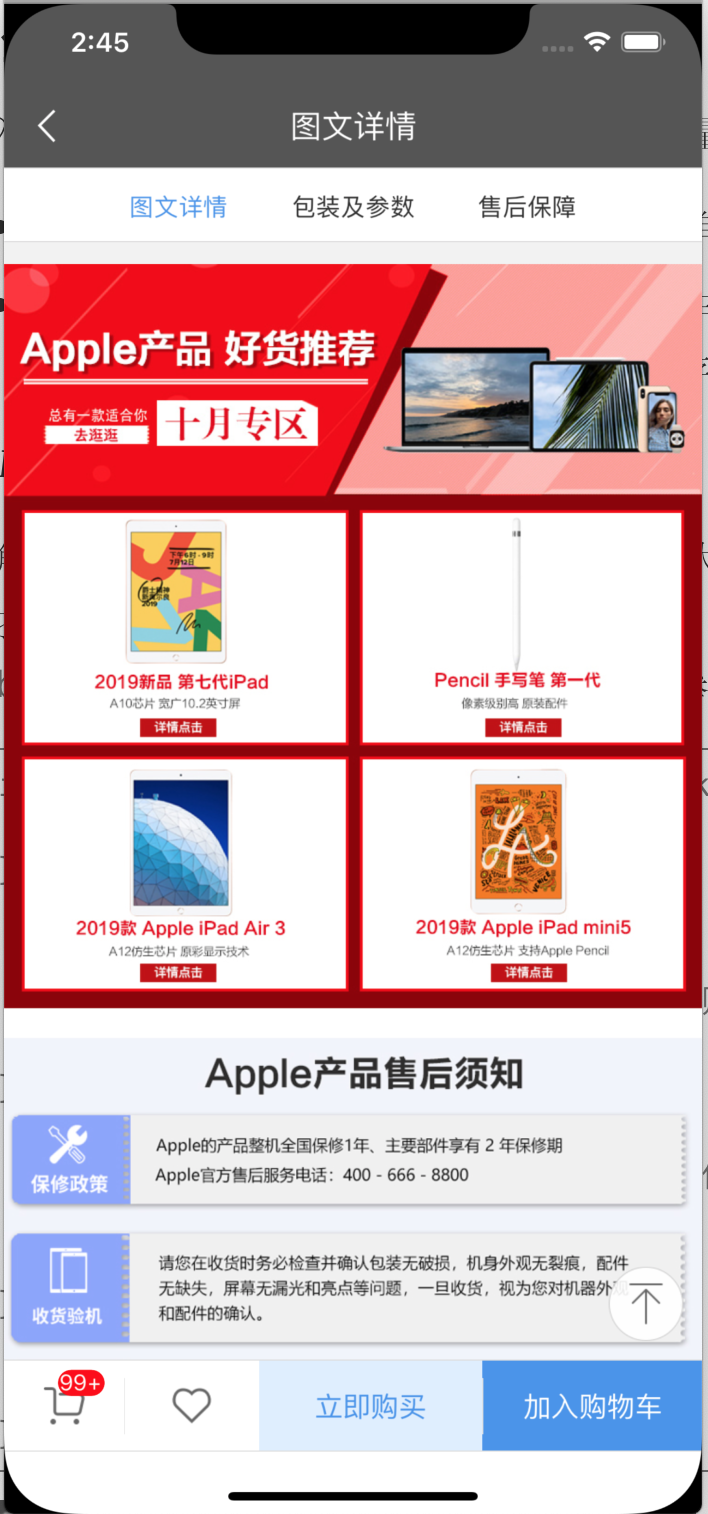
如图,图片显示不完整 ⤋

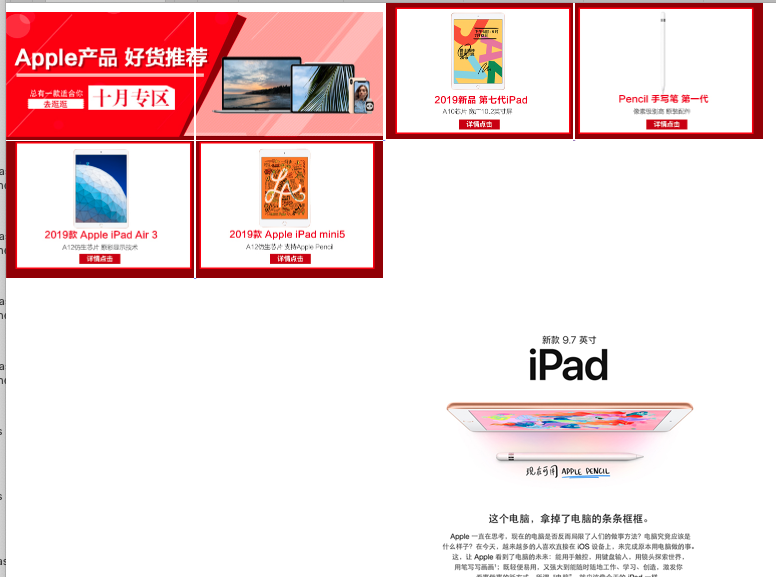
把 URL string 放到PC上展示如下:⤋

不难看出,这个详情页是把图片分割成多个部分,然后通过 CSS 布局拼接到一起的。
拉伸 PC 浏览器窗口,可以看到我们想要的布局效果:⤋

// html 中,图片宽度为 750 px,
// 为了铺满屏幕,计算 initial-scale 初始缩放比例
// html 中的尺寸为 750, 手机使用的不是物理像素,而是点;
CGFloat w = [[UIScreen mainScreen] bounds].size.width;
CGFloat ratio = w/750.0;
1
2
3
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=0'>
<meta name='format-detection' content='telephone=no'>
因为商品详情页在 PC 上的宽度为750像素, 我们根据手机频幕的宽度,计算出 H5 页面的缩放比例。
根据 H5 页面 头部 meta 信息,设置 initial-scale初始缩放比例,通过注入 JS 调整初始缩放比例
加载页面之前,注入一段 JS 代码:
CGFloat w = [[UIScreen mainScreen] bounds].size.width;
CGFloat ratio = w/750.0;
NSString *jScript = @"var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width,initial-scale=ratio,minimum-scale=0.30, maximum-scale=3.0, user-scalable=0'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta);";
jScript = [jScript stringByReplacingOccurrencesOfString:@"ratio" withString:[NSString stringWithFormat:@"%f",ratio]];
WKUserScript *wkUScript = [[WKUserScript alloc] initWithSource:jScript injectionTime:WKUserScriptInjectionTimeAtDocumentEnd forMainFrameOnly:YES];
WKUserContentController *wkUController = [[WKUserContentController alloc] init];
[wkUController addUserScript:wkUScript];
WKWebViewConfiguration *wkWebConfig = [[WKWebViewConfiguration alloc] init];
wkWebConfig.userContentController = wkUController;
wkWebV = [[WKWebView alloc] initWithFrame:self.view.frame configuration:wkWebConfig];
这样,webview 跟据当前 屏幕大小,自适应缩放 H5页面的大小。
设置比例过小的效果图 ⤋

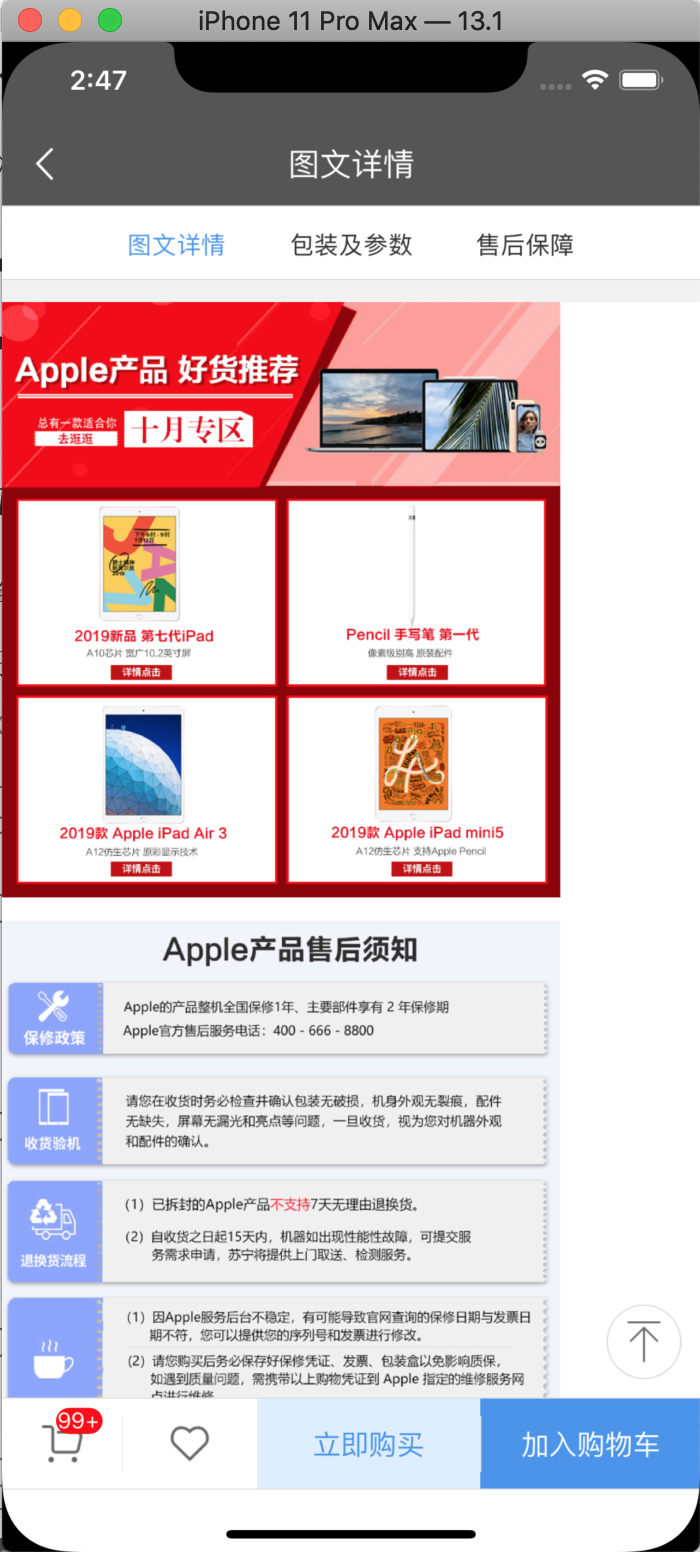
设置缩放比例正确的效果 ⤋